Koi’s
UI/UX Designer, Branding, Research, Typography, Mobile Design
Project Time Frame: 4 Weeks
"Koi's Coffee App lets you conveniently pre-order your favorite coffee, ensuring your drink is ready for pickup when you arrive."
Koi’s was my first project full project as a UI/UX designer. With my previous experience I realized that I really struggled when it came to designing for mobile. In order to challenge myself and improve in this area, I decided to design a mobile application for an imaginary coffee shop. I decided that the main goal of the coffee shop app was to allow users to have their usual order saved, so with just a few clicks they can order their usuals and pick it up at the coffee shop. The inspiration behind this idea was my daily struggle to grab my breakfast and coffee on my way to class every morning, because coffee shops where always extremely crowded around 8-9AM.
Problem Statement
Customers at Koi's Coffee often face long wait times during peak hours and have to repeatedly browse through the menu to place their usual orders, leading to inconvenience and delays. To enhance the customer experience, there is a need for a coffee ordering app that allows users to pre-order their drinks and saves their usual orders on the home page for quick, one-click ordering, ensuring their beverages are ready for pickup upon arrival.

Project Overview
Project Summary:
The goal of the Koi's Coffee Ordering App is to streamline the coffee purchasing experience for our customers by minimizing wait times and simplifying the ordering process. This app will enable users to pre-order their favorite beverages, ensuring their orders are ready for pickup when they arrive at the coffee shop. Additionally, the app will feature a user-friendly interface that saves customers' usual orders on the home page, allowing them to quickly place their regular orders with a single click. By implementing these features, Koi's Coffee aims to enhance customer satisfaction, improve operational efficiency, and foster customer loyalty
Project Description:
The Koi's Coffee Ordering App is designed to enhance the customer experience by addressing common pain points associated with ordering coffee during peak hours. The app will offer a seamless pre-ordering system, enabling customers to place their orders in advance and have their beverages ready for pickup upon arrival, significantly reducing wait times.
Key Features:
Pre-Order Functionality: Customers can place their coffee orders ahead of time, specifying their preferred pickup time, ensuring their drinks are ready when they arrive at Koi's Coffee.
Saved Usual Orders: The app will save customers' favorite orders on the home page. With just one click, users can reorder their usual drinks without having to navigate through the entire menu, saving time and enhancing convenience.
User-Friendly Interface: The app will feature an intuitive and easy-to-navigate interface, making the ordering process quick and straightforward for users of all ages.
Order Customization: Customers can customize their orders with various options for coffee type, size, milk preference, and additional flavors or toppings.
Real-Time Order Status: Users will receive real-time updates on their order status, from preparation to readiness for pickup, ensuring transparency and reducing uncertainty.
Payment Integration: Secure and convenient payment options will be integrated into the app, allowing customers to pay for their orders in advance or upon pickup.
Loyalty Program Integration: The app will integrate with Koi's Coffee's loyalty program, enabling customers to earn and redeem points for their purchases directly through the app.
By leveraging these features, the Koi's Coffee Ordering App aims to provide a faster, more efficient, and more personalized coffee purchasing experience. This project not only seeks to improve customer satisfaction and retention but also to streamline the operational workflow within the coffee shop, ultimately contributing to the overall success of Koi's Coffee.
Goals:
Reduce Wait Times
Enhance Customer Convenience
Improve Customer Satisfaction
Boost Operational Efficiency
Increase Customer Loyalty
Ensure Secure Transactions
Gather Customer InsightsPromote App Adoption
Challenges:
Technical Issues
Customization Complexity
Real-Time Updates
Consistency in Order Preparation
Marketing and Promotion
Customer Support
Scalability
Target Audience:
Primary: Millennials 60%
We want to offer young professionals a quick grab and go service for their usual go to breakfast. We understand the breakfast is the most important meal of the day. And we know mornings can get hectic, and the need to have breakfast before a long work day.
Secondary: Gen Z 30%
We understand getting on time to class is important, so we want to offer young adults the option of a quick grab and go.
Tertiary: Everyone Else 10%
No matter what your day looks like we want to bring our costumers the quick grab and go option, so they can skip the wait at the coffee shop and get on with their day with a delicious and nutritious breakfast.
User Problems & Needs:
Long Wait Times
Problem: Customers face long wait times during peak hours, which can be frustrating and inconvenient.
Need: A solution that allows customers to pre-order so they can bypass the line and have their orders ready upon arrival.
Repetitive Ordering Process
Problem: Regular customers have to repeatedly browse the menu and customize their usual orders every time they visit, which is time-consuming.
Need: A feature that saves their usual orders on the home page, enabling them to place their regular orders quickly with a single click.
Research Process
Secondary Research:
Market Trends in Coffee Consumption: The coffee market has seen significant growth, with increasing demand for specialty coffee and convenient ordering options. According to the National Coffee Association, 62% of Americans drink coffee daily, with many consumers seeking quick and easy ways to get their caffeine fix. The rise of mobile ordering in coffee shops, popularized by chains like Starbucks and Dunkin', indicates a strong market for app-based pre-ordering systems .
Competitor Analysis: Major coffee chains have successfully implemented mobile ordering apps that offer pre-ordering, saved favorite orders, and real-time order status updates. For instance, the Starbucks app allows users to customize and save their favorite drinks, view their order status, and use the app to earn and redeem loyalty points. Dunkin's app also offers similar functionalities. These features have been well-received by customers, demonstrating a demand for such conveniences .
Customer Behavior and Preferences: A study by Statista found that 23.4% of U.S. consumers use mobile apps for placing orders at coffee shops. Customers prefer apps that provide a personalized experience, such as saving previous orders and offering recommendations based on past purchases. Additionally, customers value apps that provide quick service and reduce wait times, which is especially important during peak hours .
Technology Adoption: The adoption of mobile technology for everyday tasks is rapidly increasing. A report by eMarketer indicated that mobile commerce is expected to account for 44% of total e-commerce sales in the U.S. by 2024. This trend reflects consumers' growing comfort with using mobile apps for ordering and paying for goods and services, including food and beverages .
Data Security Concerns: With the increasing use of mobile apps for ordering, data security has become a major concern for consumers. According to a report by the Pew Research Center, 79% of Americans are concerned about how companies use their data. Ensuring robust security measures and clear privacy policies can help build trust and encourage app adoption among customers .
Operational Efficiency: Implementing a pre-ordering system can improve operational efficiency for coffee shops. According to a study by Deloitte, mobile ordering can streamline the order process, reduce errors, and optimize staff allocation, allowing baristas to focus on order preparation rather than managing in-store queues. This can lead to faster service and higher customer satisfaction .
Loyalty Programs: Integrating loyalty programs into mobile apps can drive customer engagement and repeat business. A report by Bond Brand Loyalty found that 79% of consumers are more likely to continue using a brand with a good loyalty program. Apps that allow users to earn and redeem points digitally offer convenience and incentivize frequent visits .
Design Precedent:
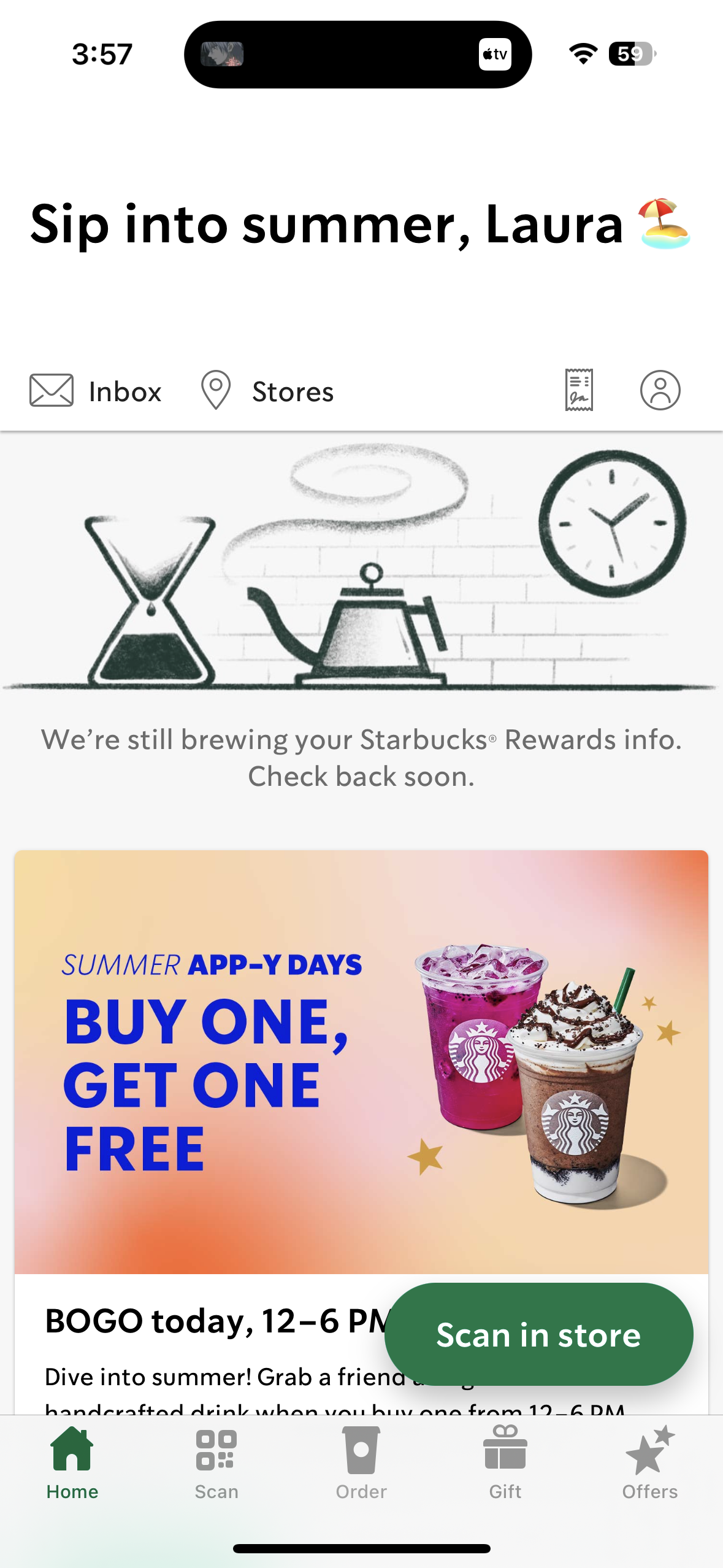
The Starbucks app boasts a polished and intuitive design, prioritizing ease of use and functionality. Its home screen showcases featured items and personalized recommendations, inviting users to explore the menu further. With seamless navigation, users can effortlessly customize their orders, view real-time order status updates, and conveniently pay using various digital payment methods or their Starbucks Card. The app's integration with the Starbucks Rewards program enhances engagement, offering users incentives and personalized offers based on their purchase history. Overall, the Starbucks app provides a visually appealing and efficient platform that enhances the coffee ordering experience for millions of users worldwide.
The Caffè Nero app boasts an elegant and intuitive design, crafted to elevate the coffee ordering experience for its users. Its sleek interface offers easy access to a comprehensive menu of beverages and food items, allowing customers to customize their orders with just a few taps. The app's streamlined navigation ensures a seamless browsing and ordering process, while real-time updates on order status keep users informed about the progress of their purchases. Integrated loyalty features enable customers to earn and redeem rewards seamlessly, fostering engagement and loyalty. With additional features such as store locator and personalized recommendations, the Caffè Nero app provides a user-centric platform that caters to the preferences of its discerning clientele.
The Dunkin' app offers a seamless coffee ordering experience through its intuitive interface and convenient features. Customers can easily navigate the menu, customize their favorite items, and order ahead to skip the line and pick up their purchases with minimal wait times. With integrated mobile payment and loyalty rewards, users can earn points for every purchase and track their order status in real-time. The app also includes a store locator function for finding nearby Dunkin' locations, ensuring a smooth and efficient transaction process from start to finish.
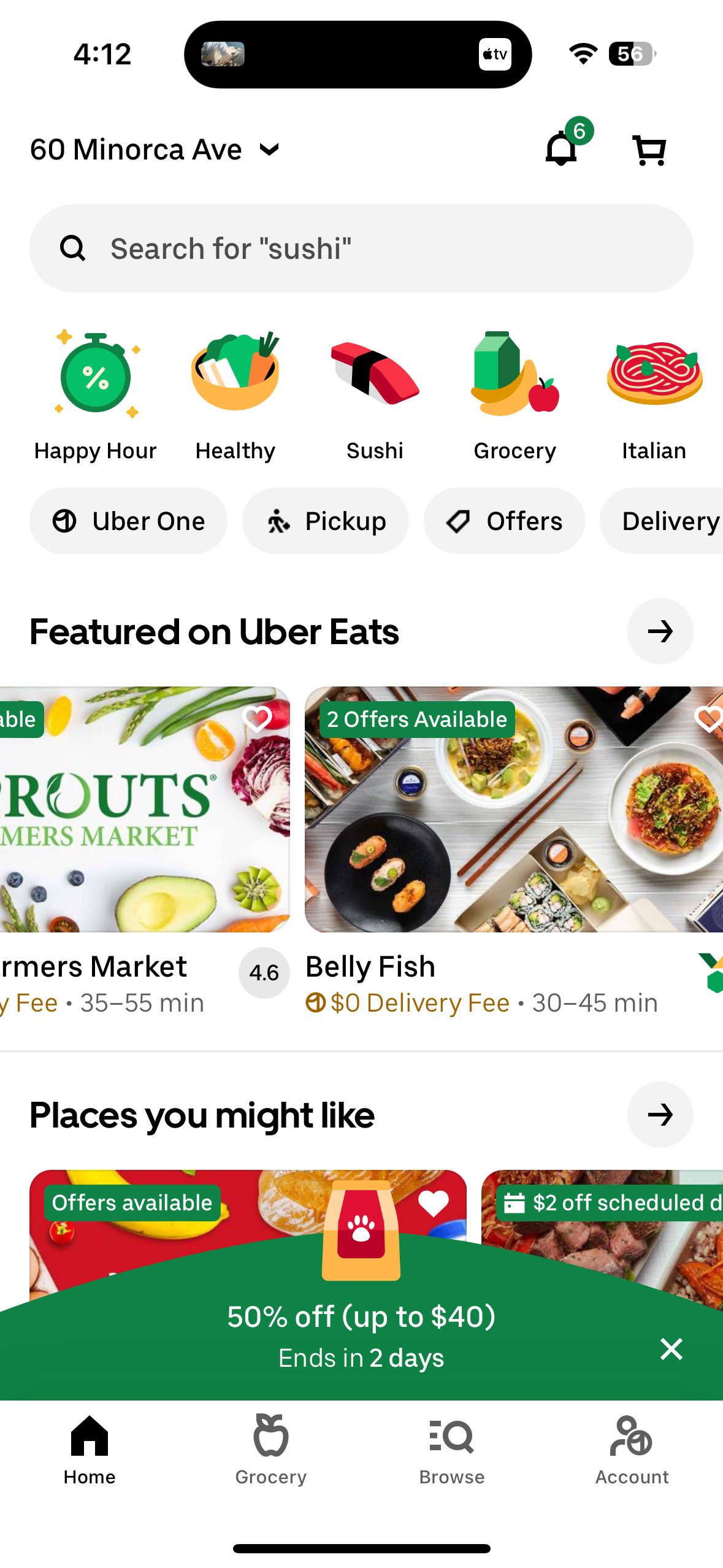
The Uber Eats app showcases a sleek and user-friendly design tailored to simplify the food ordering and delivery process. Its intuitive interface allows users to effortlessly browse through a wide selection of restaurants and cuisines, with vibrant visuals and detailed descriptions enhancing the browsing experience. Seamless navigation enables users to quickly customize their orders, add special instructions, and track their delivery in real-time. Integrated payment options ensure secure transactions, while personalized recommendations and promotional offers enhance user engagement. With features like scheduled deliveries and in-app customer support, the Uber Eats app provides a comprehensive solution for satisfying cravings and enjoying a diverse range of culinary delights with convenience and ease.

Style Guide
In order for the mobile application to be cohesive, I created a style guide containing color pallet. I also wanted to practice and better use components, so I created components for all of the major elements used in the mobile application/
I chose a pale tone of pink as the main color because I founded cheerful and I wanted the “company” to convey that. For the secondary color I chose a mud brown to represent the companies commitment to organic and farm-to-table ingredients.

Mobile Wireframes
This is an image of my initial set of wireframes for the mobile application. This where my first set of sketches of the different pages I wanted the application to have, and how I wanted each individual page to look like.

Mobile Design
This is a video of the final Prototype application. For a closer inspection of all the design boards click on the link bellow for access to the Figma Files

Reflection
As the design process is concluded and a final prototype was submitted, there are still areas that can see improvement, as well as areas the could be reflected on. I would like to take a moment to reflect on the journey we undertook and the lessons learned along the way.
Challenges Faced:
Designing for Mobile Application: Considering this was my first attempt at designing for a mobile interface, utilizing a smaller screen for design gave me many challenges. Designing with less real estate gives the designer challenges on how to present the information, while still giving the user all of the items they need in order to perform their tasks while also keeping the design minimalist as to not overwhelm the user.
Intuitive User Experience: Despite the complexities of the project, and having to make the scrolling minimum, while keeping the UI relatively simple, we managed to create a simple and intuitive user experience. We aimed to create an experience that would significantly minimize the learning curve of using the platform. We created a simple navigation with clear user flow paths and big call to action buttons.
Balancing Customization and Simplicity: Striking the right balance between offering extensive customization options for orders while maintaining a simple and intuitive user interface presented a design challenge, requiring careful consideration of user preferences and usability principles.
Successes Achieved:
Intuitive User Experience: Despite the complexities of the project, and having to make the scrolling minimum, while keeping the UI relatively simple, we managed to create a simple and intuitive user experience. We aimed to create an experience that would significantly minimize the learning curve of using the platform. We created a simple navigation with clear user flow paths and big call to action buttons.
Designing For Mobile Application: Despite it being my first time designing for a mobile application, I managed to overcome the difficulties, and I created an interface that was intuitive and usable without being overwhelming.
Areas of Improvement:
Prototyping: As this was one of my first design projects, I have a lot of improvement to do when it comes to prototyping and using figma. I also need to start implementing annotations to my wiredrames and a more comprehensive style guide with components.